Company
CELUS GmbH
Services
Visual Design UI & UX Design B2B SaaS
Industries
Electronics Engineering
Date
August 2019 - June 2023, 4 years
I was the core UX, Product designer of the founding team. I joined CELUS team in 2019 as a designer when it was just a small team of 8 people. I led the UX and UI projects for the company. I’ve been extremely fortunate to have been part of this journey and have grown tremendously during my time at CELUS. I’ve delivered over 30 projects for CELUS Supernova that have increased product value and user satisfaction.
The discovery journey
An extensive study on our competitors, and stakeholder interviews showed me that in became evident that there were massive pain points in CELUS Design Platform.
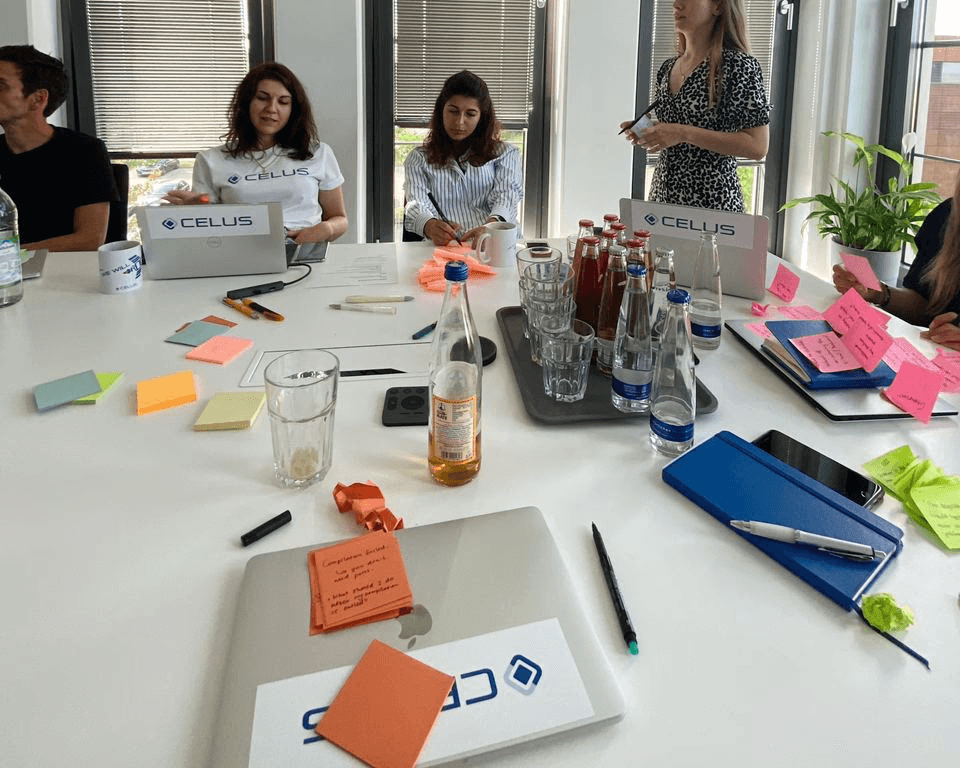
Affinity Wall workshop
To gain more insights about the issues on the platform, I've invited the whole company and moderated an Affinity Wall workshop. Affinity Wall is a great method that can create an overview and synthesize findings in a surprisingly straightforward way.
That method helped me to come out with a greater focus on the major insights, user needs, pain points, and gaps for the platform. Since, the main user group is really a few people in the company, I wanted to hear out the other type of user's opinions as well. It also helped everyone to get to learn the platform more.
That was efficient, insightful and really fun workshop which led me to find out many issues that we have to address in order to improve the platform. I've documented all the findings, and share it with the stakeholders.
Affinity Wall findings
Challenge #1 - Layout changes
The existing layout structure posed challenges in providing a clear and logical flow for users
Challenge #2 - The flow redesign
Navigation between canvas proved to be a roadblock for users seeking a seamless design experience.
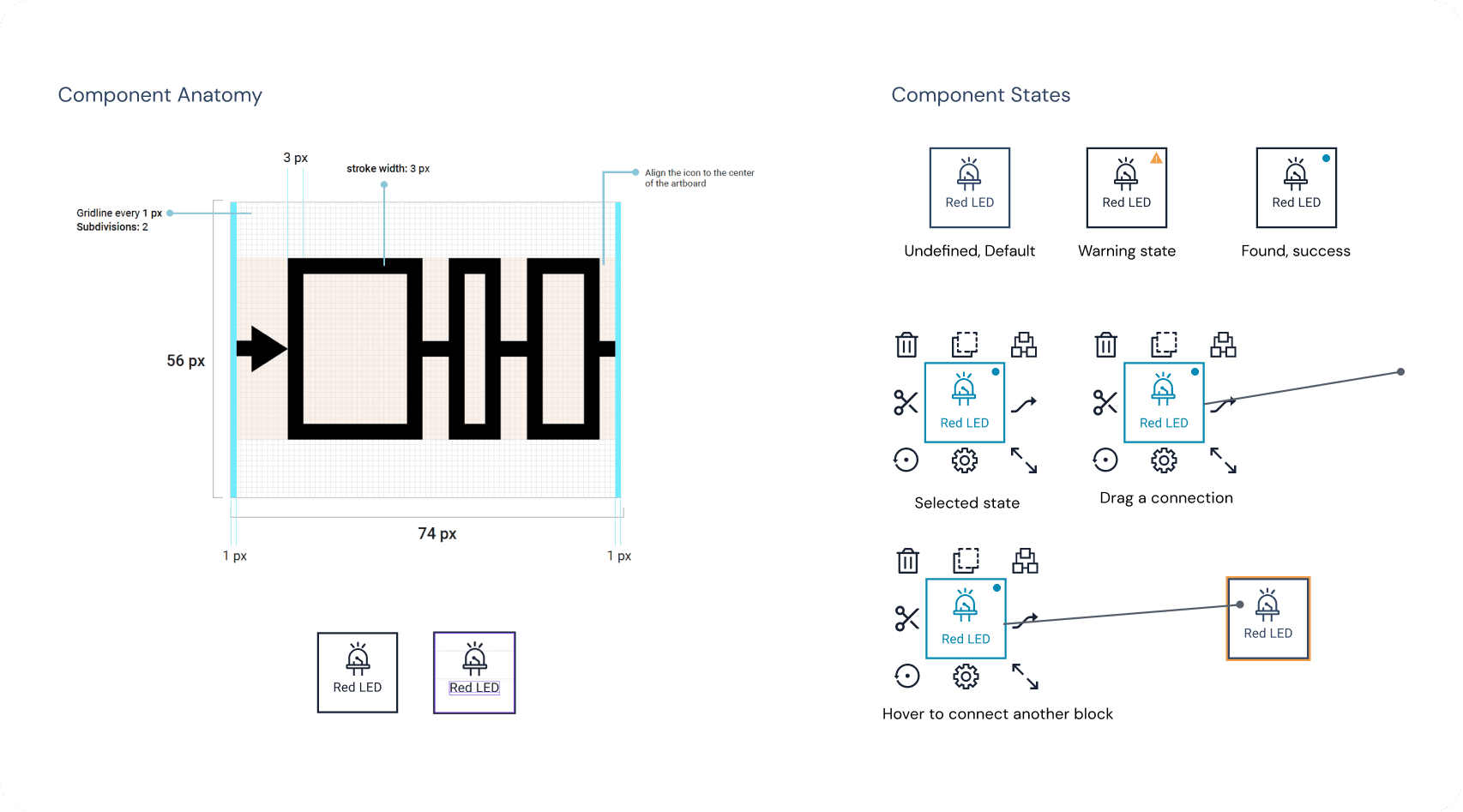
Challenge #3 - Design Sys. components
The interface, while functional, lacked the visual appeal and user friendly elements needed to engage and guide users effectively.
Challenge #4 - Many other features
The existing layout structure posed challenges in providing a clear and logical flow for users
Challenge #1 - Layout changes
The challenge lay in crafting a user interface that aligns with industry standards while simplifying the user’s journey. Through market research targeting individuals familiar with CAD tools, I identified a common layout: properties on the right and project elements on the left. This structure resonated well with potential users.
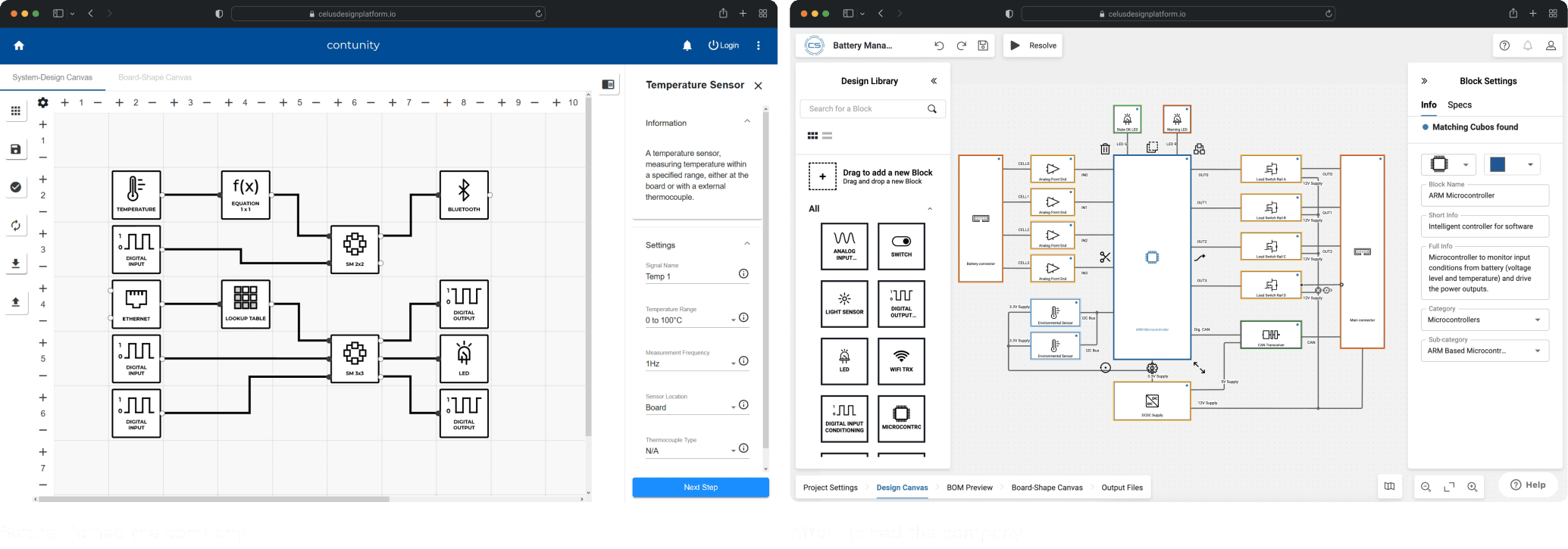
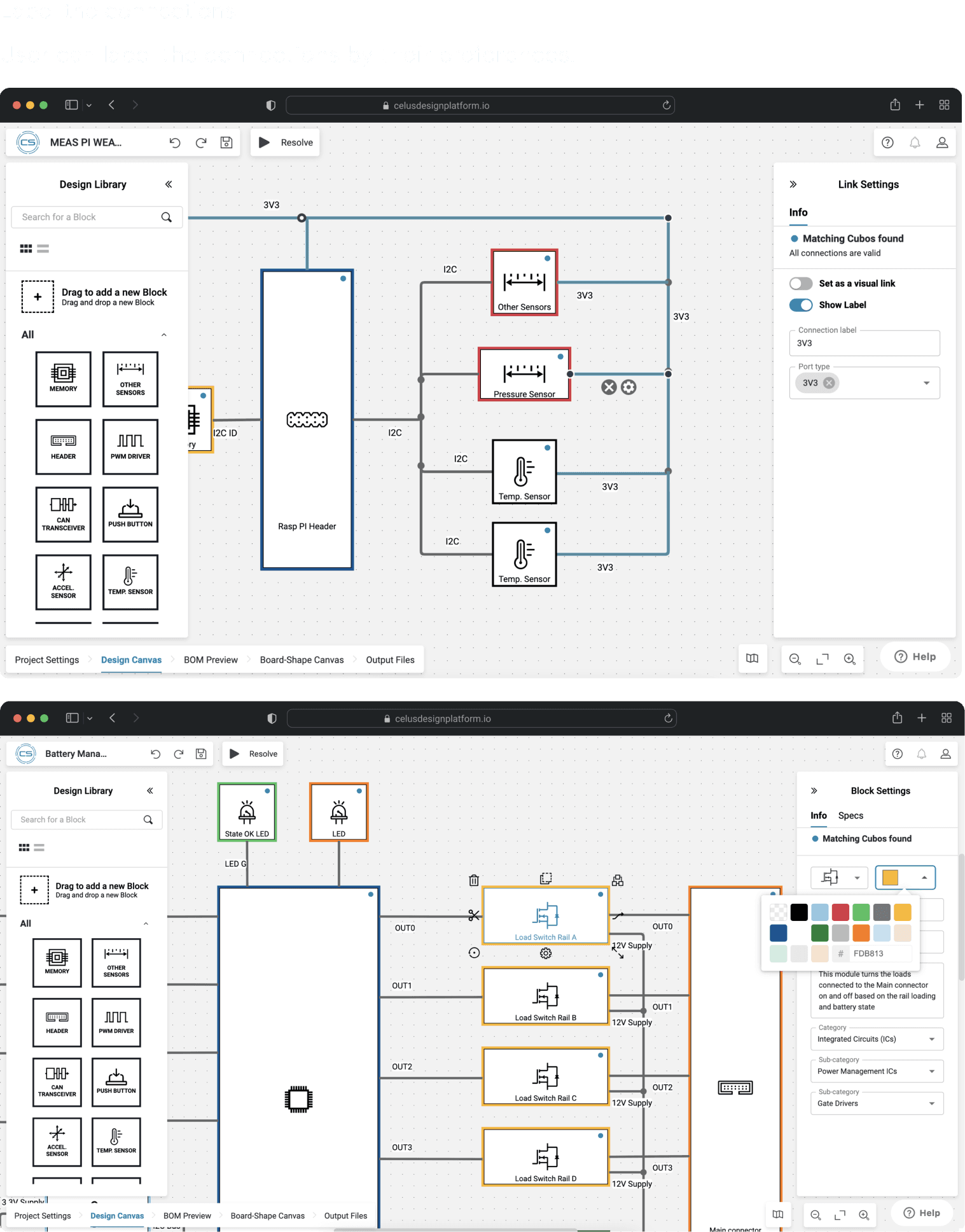
Challenge #2 - The flow redesign
After several research and stakeholder interviews, I recognized the need to enhance the navigation of the canvases within our platform based on insights gathered from stakeholders and user feedback. It became apparent that users were experiencing confusion due to a lack of clear indications guiding them through the interface.
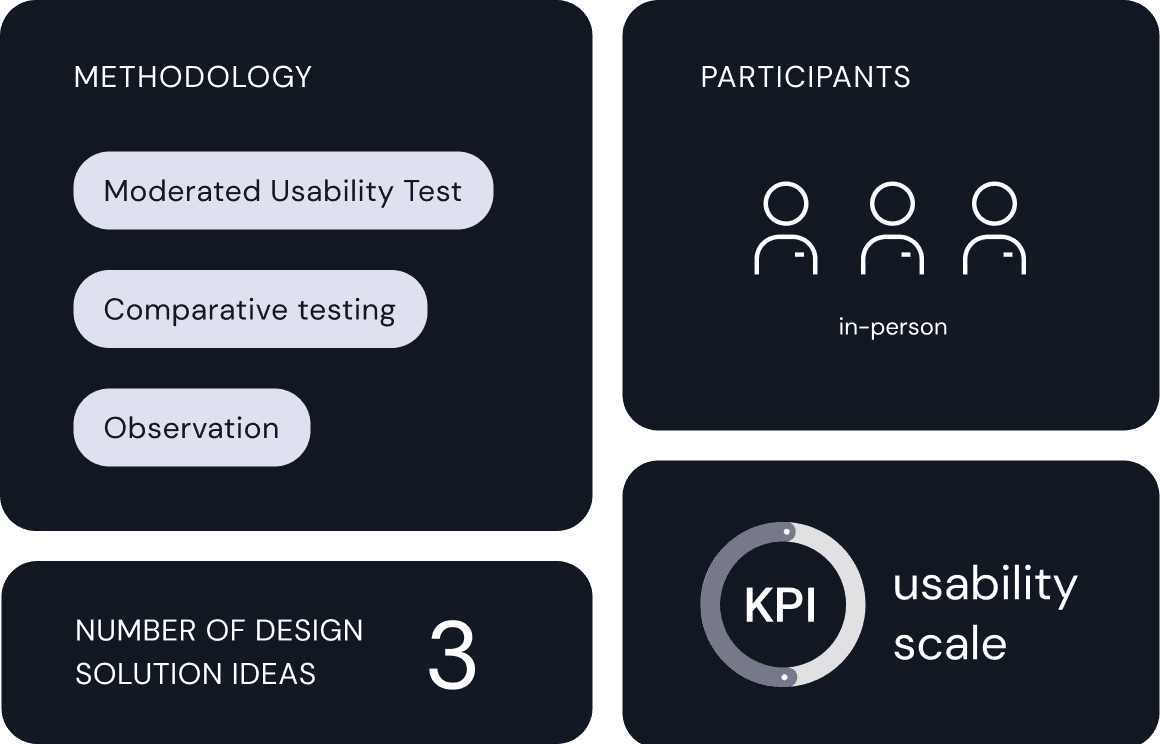
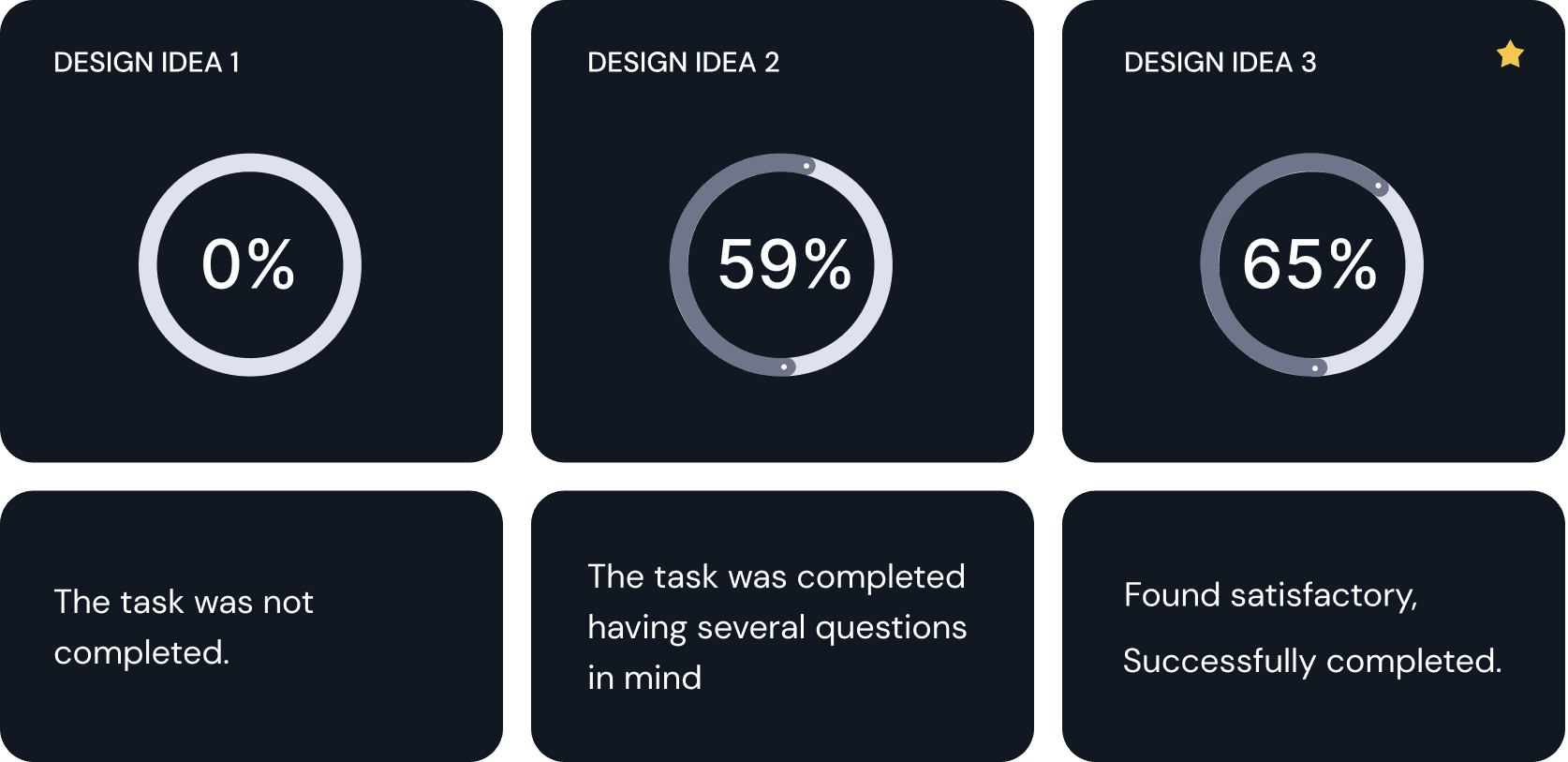
A/B Prototype Testing
I conducted A/B usability testing with three participants to evaluate the effectiveness of the proposed navigation improvements. Participants were presented prototype with two different solutions, allowing for direct comparison and feedback gathering.
After the usability test, I utilized the Usability Scale method to quantitatively measure the effectiveness of the improvements. Participants were asked to complete an usability questionnaire, such as the System Usability Scale (SUS), to provide feedback on various aspects of the proposed solutions.
This involved calculating the overall usability scores, analyzing individual item scores, and identifying areas of strength and areas for further improvement based on participant responses.
The ISO/IEC 9126-4 Metrics recommends that usability metrics should include the following questions:
Effectiveness
Can users successfully achieve the given task?
Efficiency
The task was completed by having several questions in mind.
Satisfaction
Was the experience satisfactory?
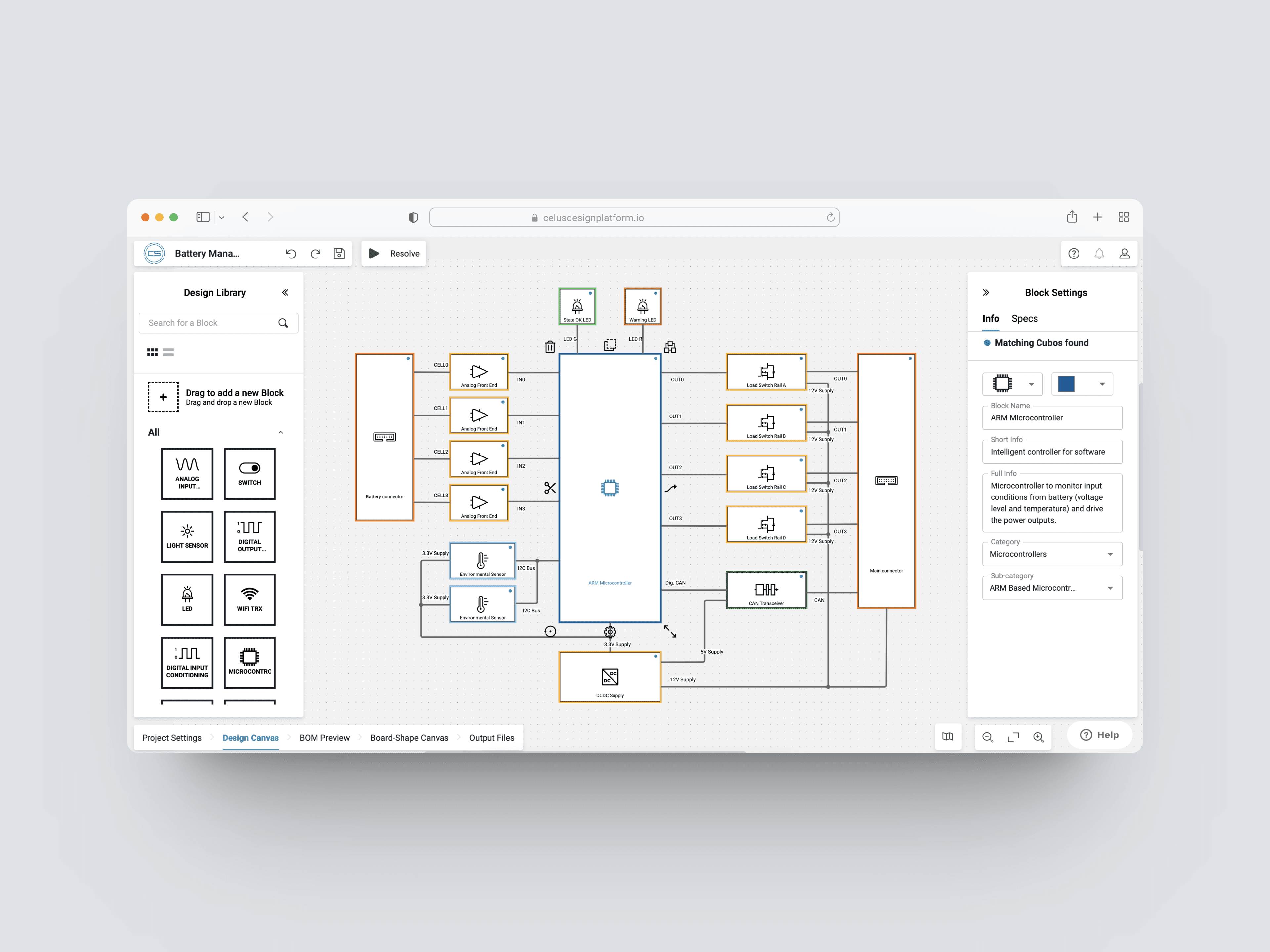
Design Solution
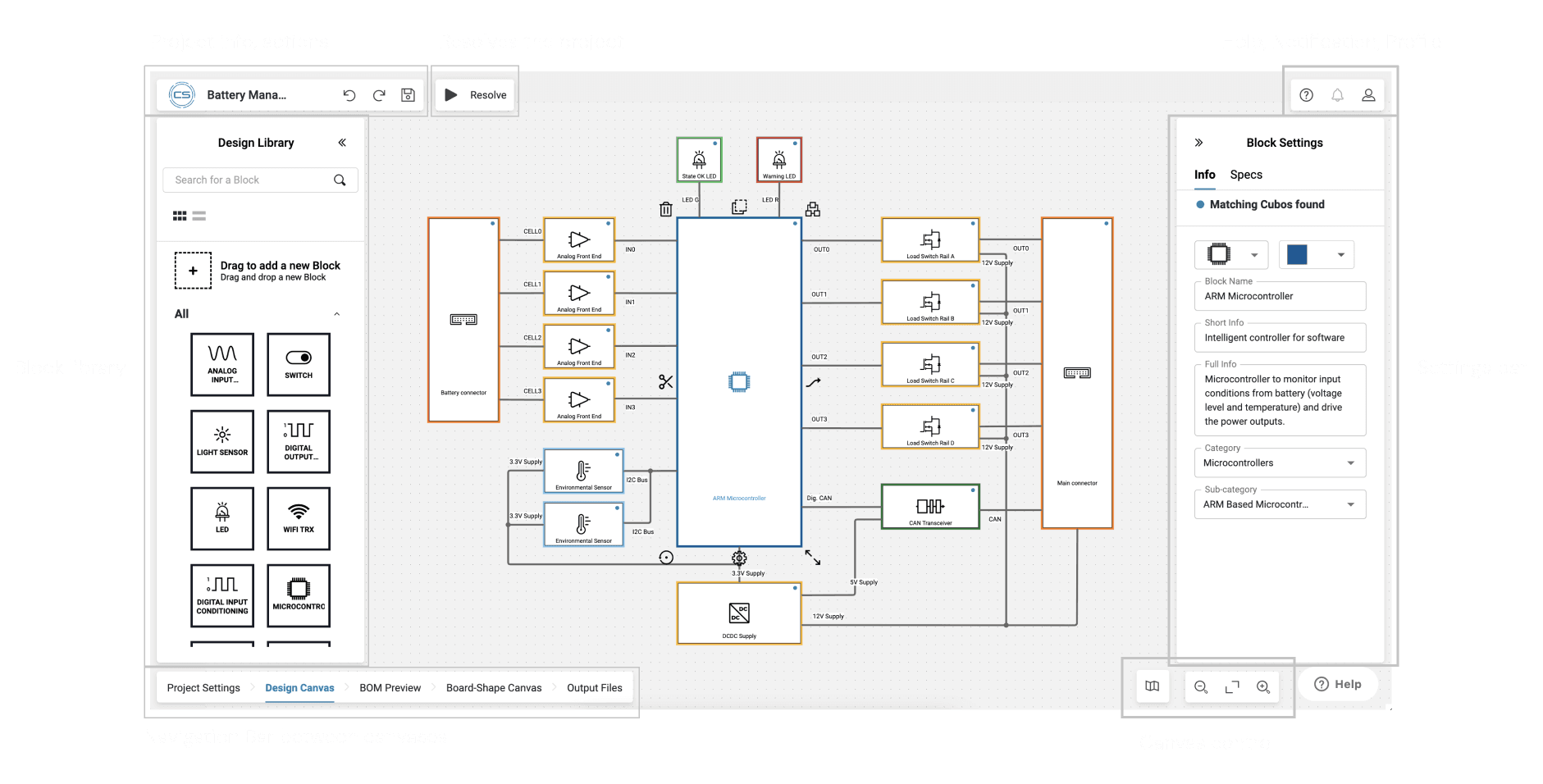
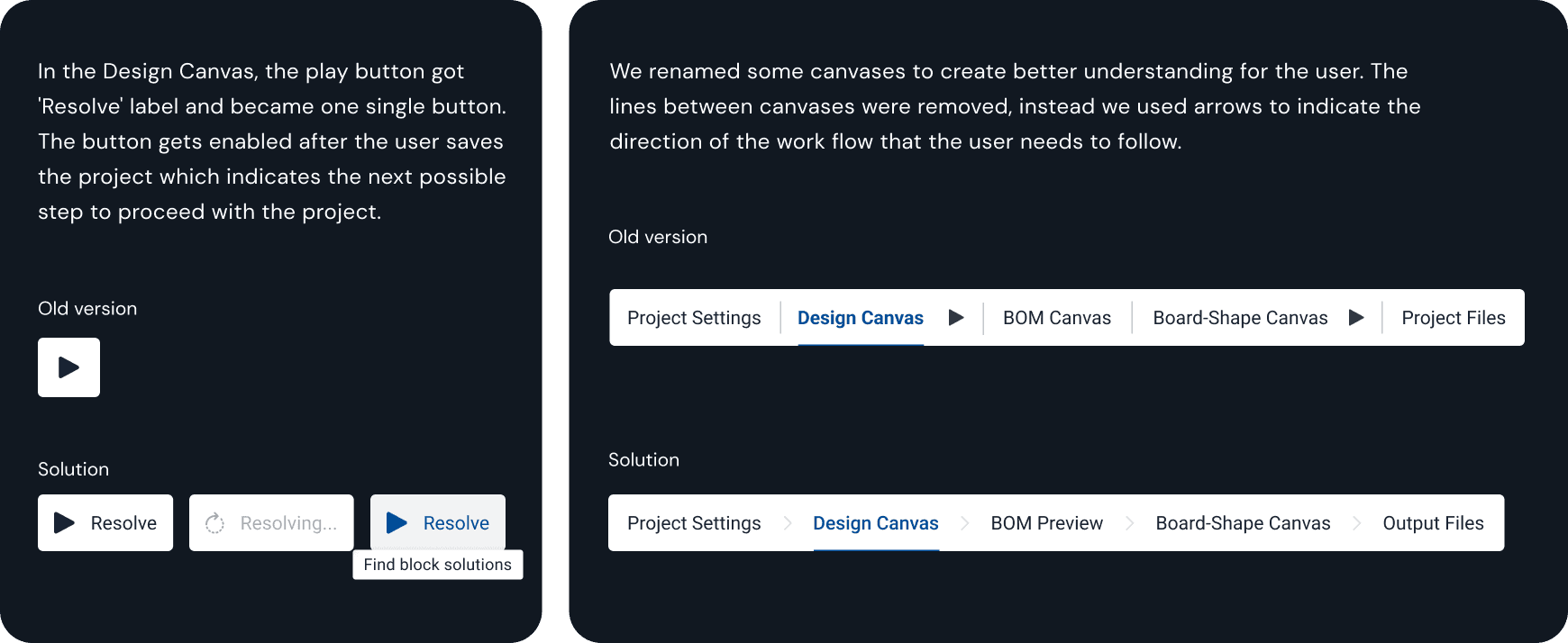
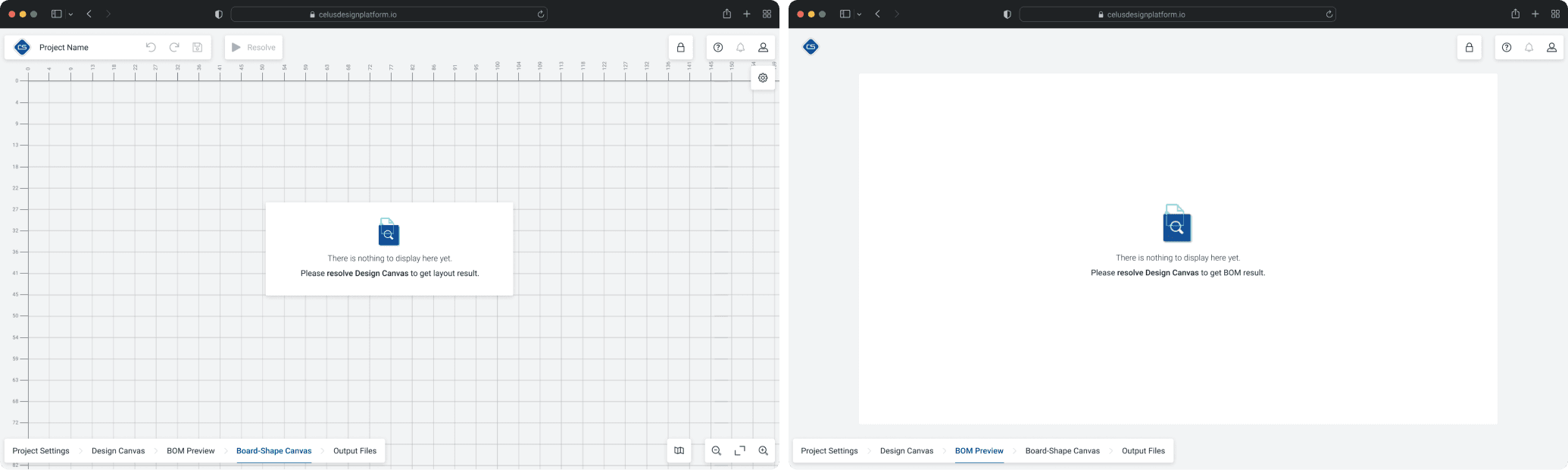
The solution was mainly extinguishing the misunderstanding from the flow. I found a way to first make the navigation bar much clear by removing the main action buttons -which was resolve. This way the user will take every action in each canvas individually. They will be informed what kind of action they need to take in order to enable the canvas to get concrete results.
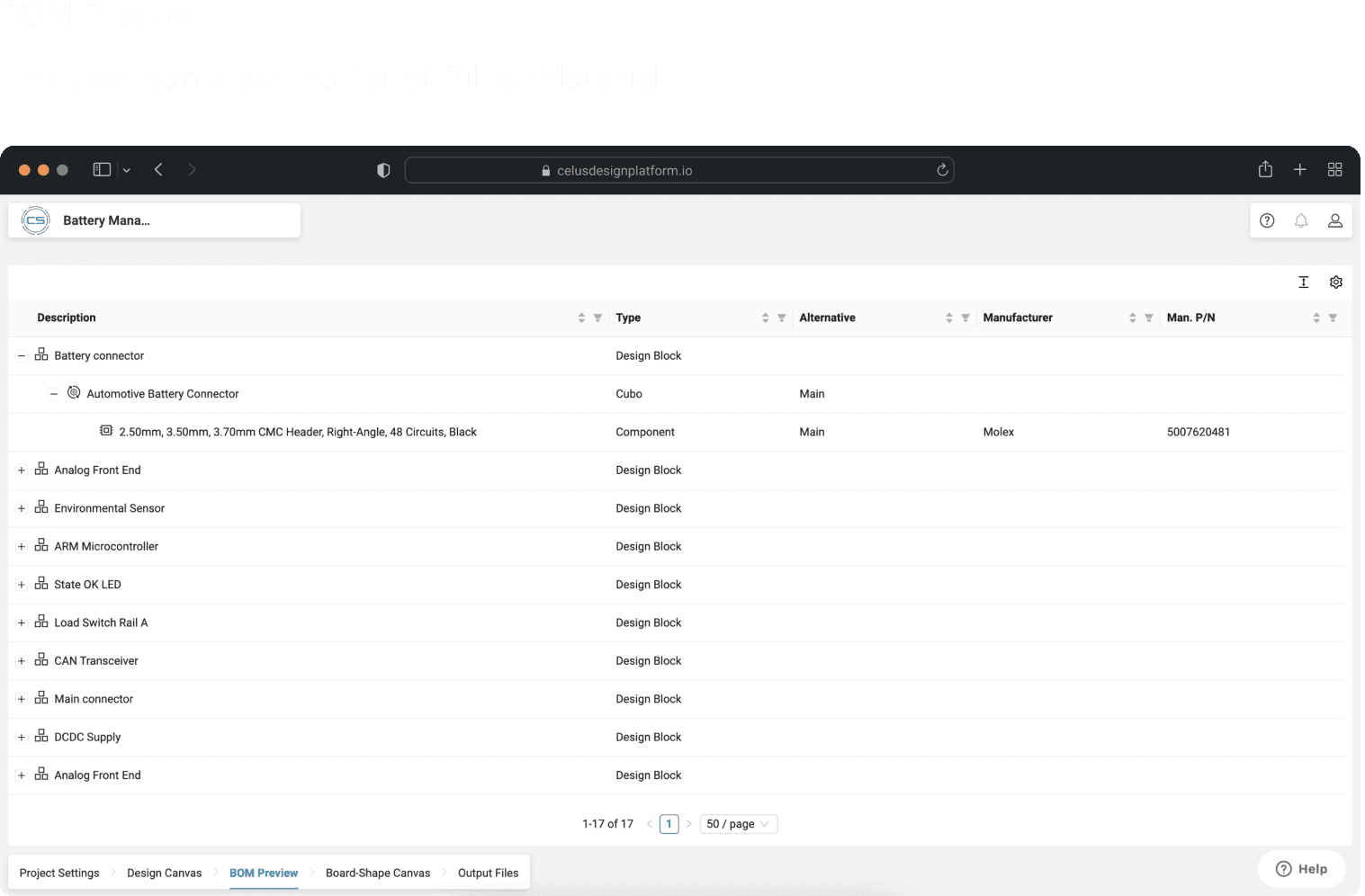
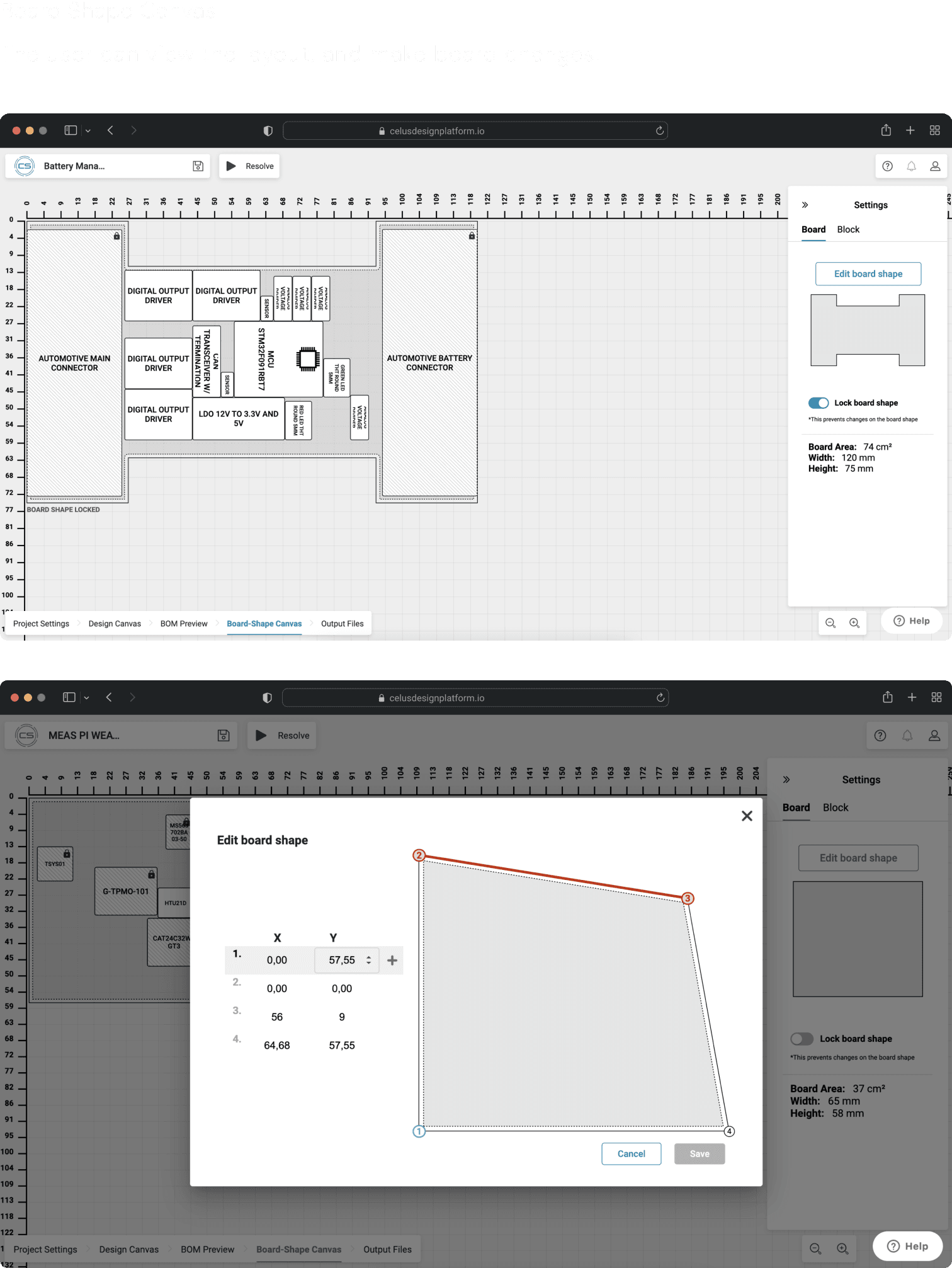
Design Canvas is the main canvas on which the results will be based. Therefore, in the Board Shape Canvas, and the BOM Preview, the system contains a pop-up informing the user what to do to get a concrete results from the particular canvas.

André Alcalde
Founder at CELUS
I had the chance to work together with Gülce for several years, and can say that she is one of the most motivated learners I have met in my professional life. Gülce works very independently and can quickly learn and grow, actively seeking feedback, be it from peers or from target users. She used her skills to build a deep understanding of a very complex field, electronics engineering, and the processes engineers have to go through, in order to optimize their user experience. I am confident that she knows how to apply that on any other field, which is a key skill on product design.
Gülce is also very dedicated and won't let things unfinished. Her creativity level and attention to detail drive any design to its best and supports developers on a quick implementation of the digital product. Last but not least, she brings in a lot of positive attitude with her and will cheer and make the difference in any team she ever works with. I am happy to have worked and learned with her and wish her success in the future positions.